过程是这样的:
浏览器将url地址补充完整,如果没有写协议就自动添加上协议(http: / https:)
浏览器对url地址进行url编码,如果url地址中出现了非ASCII字符,浏览器则会对其进行编码
- 例如说在浏览器中搜索”王思聪”,汉字会被编码成ASCII码
浏览器构造一个没有消息体的GET请求,发送至服务器,等待服务器响应(此时浏览器标签应该有一个等等的图标–转圈)
服务器收到请求,将一个HTML页面代码组装到消息体中(不一定要html文件)响应给浏览器
浏览器拿到服务器的响应后,丢弃当前的页面,开始渲染消息体的HTML代码。浏览器之所以知道这是一个HTML代码,是因为服务器的响应头指定了消息类型为text/html
浏览器在渲染页面的过程中发现有嵌入的资源如CSS,JS图片等
浏览器使用不阻塞的渲染方式,重定向服务器发送该资源的请求,拿到响应结果后根据Content-Type做响应处理
当所有资源已经下载并处理好后,浏览器出发window.onload事件
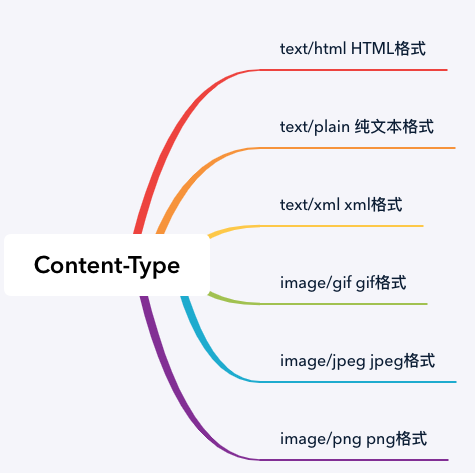
这里说的Content-Tpye是在http协议消息头中表示具体请求中的媒体类型信息
有一下几种类型: