移动端适配问题
前言 当我们拿到750px像素的原型,移动端适配的时候将原型转换成html文件需要像素减半。
如我拿到一张750px 1206px的psd原型,放在移动端要设置成375px和603px。因为之前我在学习的时候并没有ui设计图让我切,所以在公司练手啥也不会。
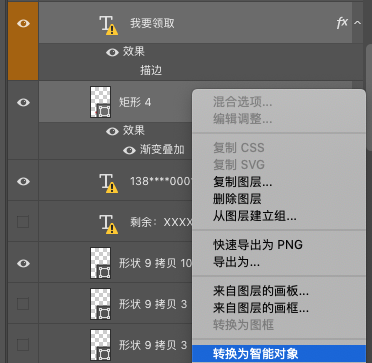
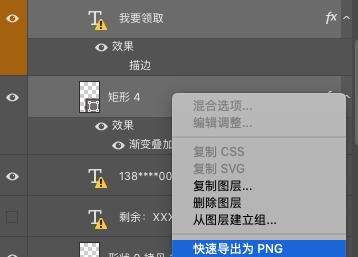
另外是要导出一个组合图形的时候,先转换成智能对象,清除栅格化,导出为PNG就可以得到背景是透明度的图形了。


话虽如此,但我在开发过程中发现,虽然图片背景是透明的,但还是看到了一些端倪。
虽然导出了背景是透明的PNG图片,但我们还是能看到按钮的背景图片边角并不是透明的。
一开始我以为是导出图片的问题.

其实并不是导出图片的问题。因为我使用了一个button包裹里面的a标签,在设置button背景的时候还受到button自身背景的影响,于是在button处设置 background-color : transparent就可以了。对比如下图。




