前言:用户使用产品时有些小细节需要我们注意,例如显示弹窗时不让用户再点击其他操作。
弹窗是怎么实现的呢?
思路
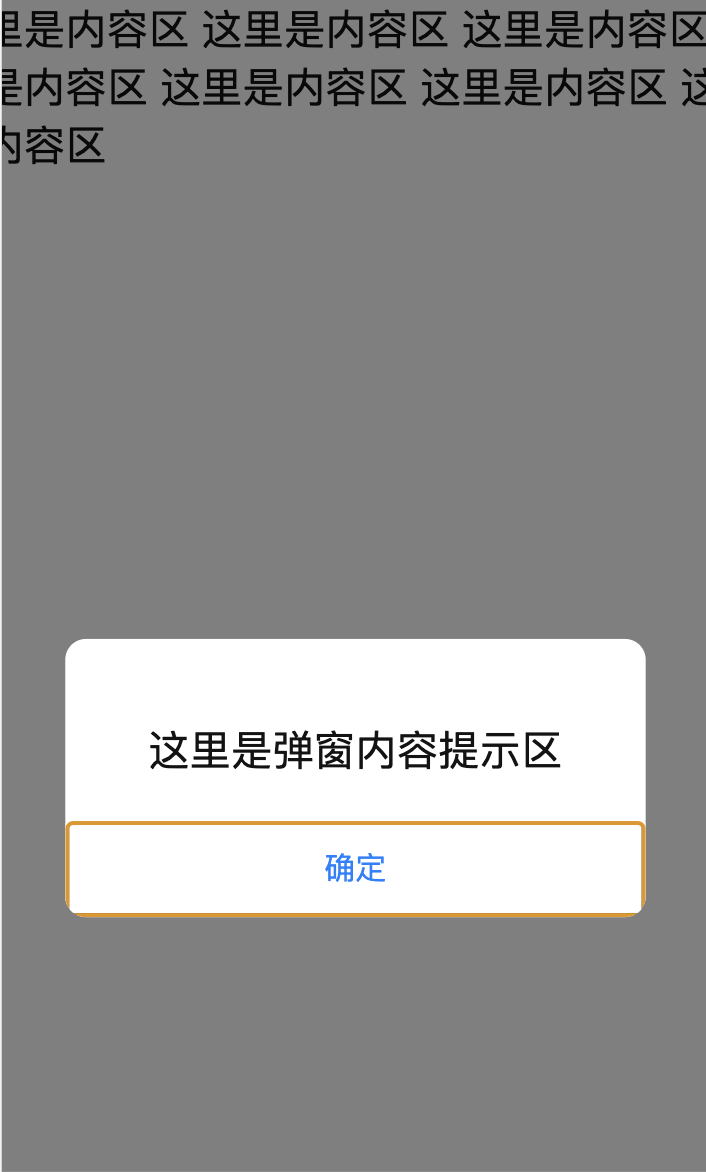
- 弹窗不仅仅是一个弹窗,仔细观察会发现后面的背景也暗下来变成了透明的深灰色。
- 在弹窗显示后用户不能进行其他操作——可以防止很皮的用户乱点。
实现
为了不让用户进行其他操作,需要用一个div把整个页面盖住。于是我们这样设置一个div。距离上跟左两边的距离设置为0撑开内容区。并且设置透明度为0.5(如图)

1
2
3
4
5
6
7
8.layer {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.5);
}当我们拥有一个遮罩后需要弄一个真正的弹窗,弹窗出现在屏幕中间。里面有一个内容区以及确定按钮。因为背景是黑色的,我们需要白色背景增强对比
1
2
3
4
5
6
7
8
9
10
11
12.layerContent {
background: #fff;
position: absolute;
width: 70%;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
border-radius: 0.5rem;
padding: 1rem 0 0;
overflow: hidden;
}
效果