JavaScript中有许多好用的数组方法,例如说forEach,filter…等等
那这些方法是都有什么用途呢?以及自己能否写一个方法出来替代呢?
forEach方法
日常用法
我们拿到一组数据的时候,通常需要通过遍历循环拿到自己想要的数据。 forEach函数能够做到这一点,通常是这样使用的。例如说我们下面数组这种,需要遍历循环这个数组。就能得到以下结果。
参数传递
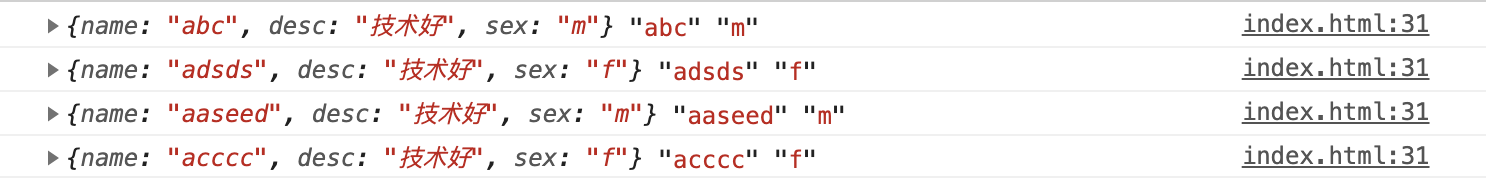
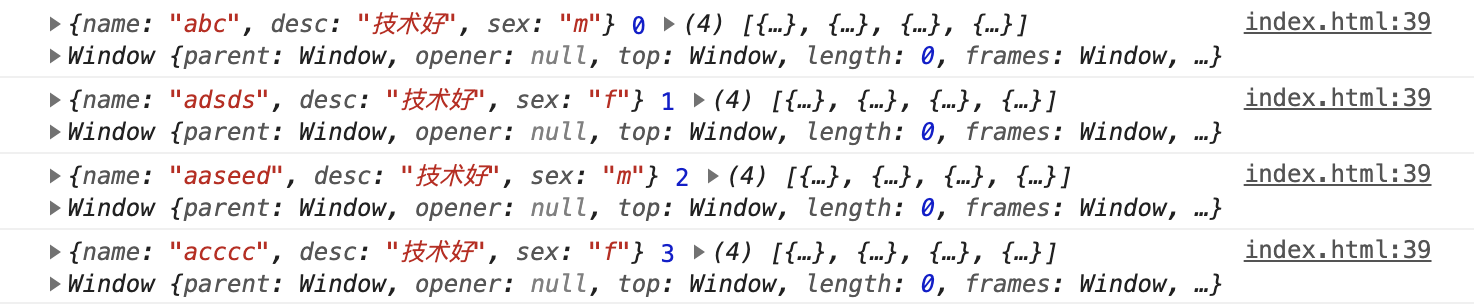
forEach() 方法按升序为数组中含有效值的每一项执行一次 callback 函数。可依次向 callback 函数传入三个参数:
- 数组当前项的值 (ele)
- 数组当前项的索引 (index)
- 数组对象本身 (self)
1 | var arr = [ |

实现一个forEach()方法
1 |
|
就能得到一个功能相同的方法

filter方法
日常用法
filter() 方法创建一个新数组, 其包含通过所提供函数实现的测试的所有元素。MDN如是说。例如说我们想要得到上面数组中name为accc的数据
1 | var newArr = arr.filter(function (ele, index, array) { |

传递参数
callback用来测试数组的每个元素的函数。返回
true表示该元素通过测试,保留该元素,false则不保留。它接受以下三个参数:element数组中当前正在处理的元素。index可选正在处理的元素在数组中的索引。array可选调了filter的数组本身。
thisArg可选执行
callback时,用于this的值。
实现一个myfilter方法()
想到filter能够过滤想要的东西,那肯定是有遍历的。
1 | Array.prototype.myfilter = function (func) { |
我们在调用myfilter方法把性别是男的过滤出来