前言:我们都知道attr和prop都有获取和改变元素内属性值的能力,但他们之间有什么区别吗?
定义
1. `attribute`(特性),是我们赋予某个事物的特质或对象,而`attribute`是我们通过设置HTML标签而给之赋予的特性。
2. `property`(属性),是早已存在的不需要外界赋予的特质,`property`是DOM对象自身就拥有的属性。代码演示
如图,写了两个标签,一个span和input标签。他们都有各自的属性。
1 | <span class="sp" name="aspan">我是一个span标签</span> |
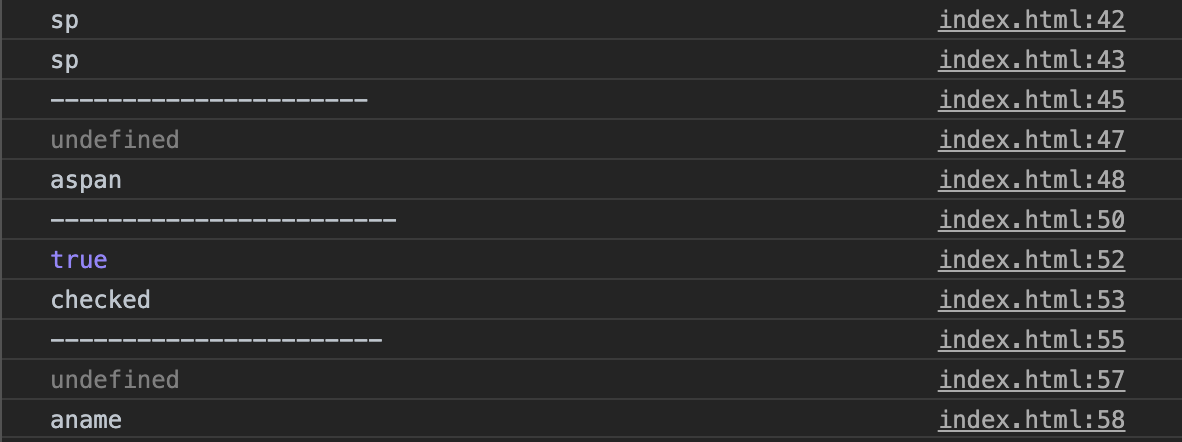
1 | console.log($('.sp').prop('class')); |

总结
我们可以发现对于元素自身添加的属性attr处理更加好,例如添加的aname属性prop方法会显示undefined。而prop方法对于元素中已有的属性处理更好,例如获取input框checked状态。同理removeAttr和removeProp也一样,可以试一试效果是怎样的



